Glitter ანიმაციები. უკვე არსებული ანიმაციების გამოყენება, ახალი ანიმაციის შესაქმნელად
 გლიტტერ ანიმაციის გასაკეთებლად საჭიროა წინასწარ-მოსამზადებელი სამუშაოების ჩატარება. კერძოდ, უნდა ჩავტვირთოთ გლიტტერ-ტექსტურა ფოტოშოპის პროგრამაში.
გლიტტერ ანიმაციის გასაკეთებლად საჭიროა წინასწარ-მოსამზადებელი სამუშაოების ჩატარება. კერძოდ, უნდა ჩავტვირთოთ გლიტტერ-ტექსტურა ფოტოშოპის პროგრამაში.
 ასეთი ტექსტურის მიღების სამი გზა არსებობს:
ასეთი ტექსტურის მიღების სამი გზა არსებობს:
1) შევქმნათ ტექსტურა (იხ. Glitter – ტექსტურის შექმნა, გაკვეთილის ბოლოს).
2) გადმოვიწეროთ გლიტერ-კუბიკი ინტერნეტიდან.


 3) ამოვჭრათ ტექეტურის ნიმუში გლიტერ-ანიმაციიდან.
3) ამოვჭრათ ტექეტურის ნიმუში გლიტერ-ანიმაციიდან.
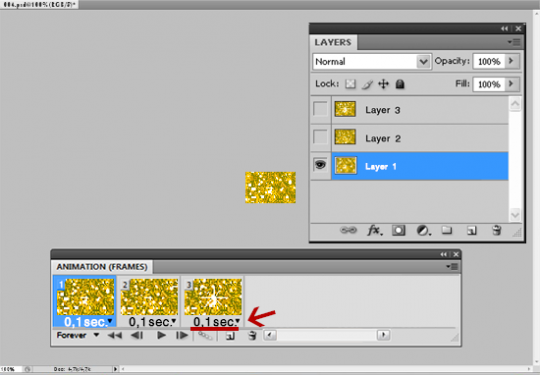
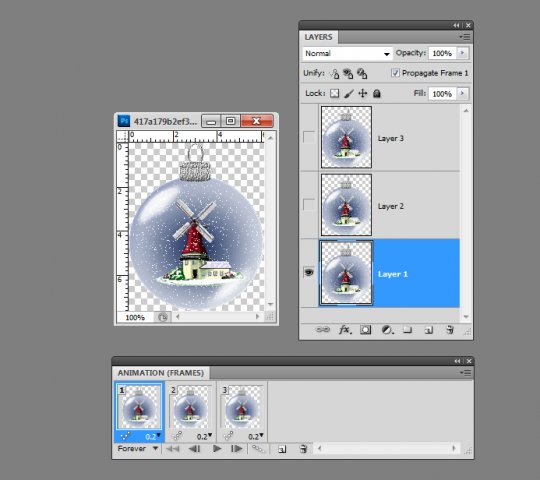
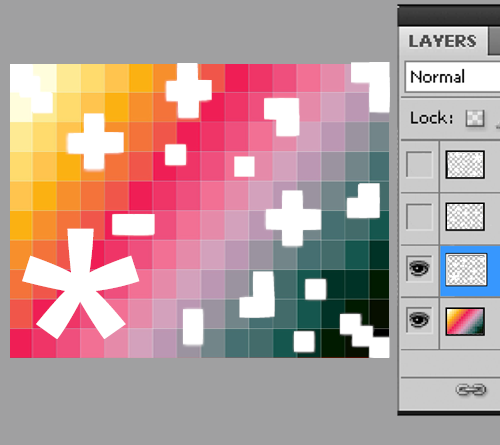
 გლიტტერ-ტექსტურა, ფოტოშოპის პროგრამაში გახსნისას, ფენებად იშლება.
გლიტტერ-ტექსტურა, ფოტოშოპის პროგრამაში გახსნისას, ფენებად იშლება.
 შენიშვნა: ფოტოშოპის ზოგიერთ პორტატულ პროგრამაში, GIF – ანიმაციის დაშლის ფუნქცია დაბლოკილია. Photoshop CS3 ვერსიამდე, პროგრამაში იყო დამატებითი მოდული – Image Ready პროგრამის სახით, რომელიც სპეციალური პროგრამაა ანიმაციების შესაქმნელად. ასე, რომ, გლიტერ-ტექსტურის ფენებად დაშლა, Photoshop CS2 პროგრამის გამოყენებით შეიძლება. დაშლის შემდეგ, დოკუმენტი უნდა შევინახოთ PSD ფორმატში და გავხსნათ სამუშაო პროგრამაში.
შენიშვნა: ფოტოშოპის ზოგიერთ პორტატულ პროგრამაში, GIF – ანიმაციის დაშლის ფუნქცია დაბლოკილია. Photoshop CS3 ვერსიამდე, პროგრამაში იყო დამატებითი მოდული – Image Ready პროგრამის სახით, რომელიც სპეციალური პროგრამაა ანიმაციების შესაქმნელად. ასე, რომ, გლიტერ-ტექსტურის ფენებად დაშლა, Photoshop CS2 პროგრამის გამოყენებით შეიძლება. დაშლის შემდეგ, დოკუმენტი უნდა შევინახოთ PSD ფორმატში და გავხსნათ სამუშაო პროგრამაში.
ფოტოშოპის პროგრამაში გლიტერ-ტექსტურის გახსნის შემდეგ, აუცილებლად უნდა გავხსნათ ანიმაციის პალიტრა და ვნახოთ კადრის შეჩერების დრო, რადგან ანიმაციის შექმნისას, იგივე დროს დაფიქსირება იქნება საჭირო.
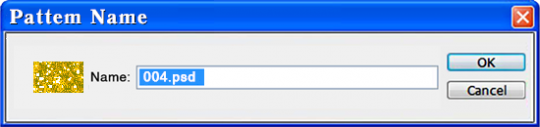
ტექსტურის პროგრამაში ჩასატვირთად, უნდა მოვინიშნოთ I კადრი ანიმაციის პალიტრაში > მენიუ Edit > Define Pattern…> გამოვა სადიალოგო ფანჯარა. Name ველში სახელის ჩაწერა აუცილებელი არ არის, პირდაპირ უნდა და ვაჭიროთ OK ღილაკს.
 იგივე ოპერაციები უნდა ჩავატაროთ II და III (ამ კადრების მონიშვნის დროს, ავტომატურად აქტიურდება შესაბამისი ფენები Layers პალიტრაში) კადრებთან დაკავშირებით. ამის შემდეგ, უნდა დავხუროთ გლიტერ-კუბიკის დოკუმენტი.
იგივე ოპერაციები უნდა ჩავატაროთ II და III (ამ კადრების მონიშვნის დროს, ავტომატურად აქტიურდება შესაბამისი ფენები Layers პალიტრაში) კადრებთან დაკავშირებით. ამის შემდეგ, უნდა დავხუროთ გლიტერ-კუბიკის დოკუმენტი.
ახლა უკვე გვაქვს გლიტერ-ტექსტურა და შეგვიძლია შევქმნათ გლიტერ-ანიმაცია ნულიდან ან გლიტერი დავადოთ უკვე არსებულ გამოსახულებას.
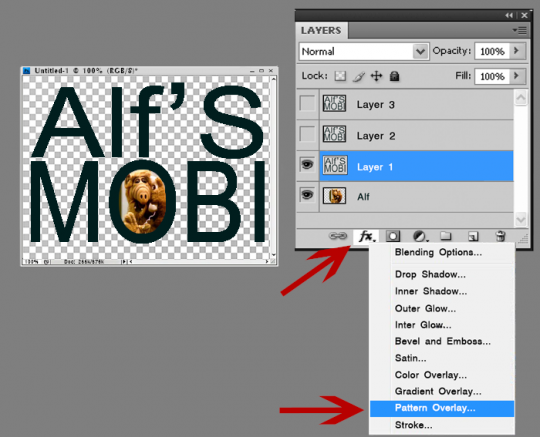
გლიტერ-ანიმაციის გასაკეთებლად, საჭიროა ახალი დოკუმენტის შექმნა გამჭვირვალე ფონით. ვთქვქთ, ეს იყოს, ფონი მობილური ტელეფონისთვის. დოკუმენტის ზომად ავიღოთ – 320 X 240 პიქსელი, რეზოლუცია – 72 pixels/inch. ახლად გახსნილ დოკუმენტში, უნდა შევქმნათ ფენა გლიტტერ-ტექსტურის დასადებად. ამისათვის, ავკრიფოთ ტექსტი, ფერს მნიშვნელობა არა აქვს > მოვახდინოთ ფენის კოპირება 2-ჯერ (რადგან გლიტერი სამ ფენას შეიცავს) და ფენების ქვეშ მოვათავსოთ გამოსახულება:
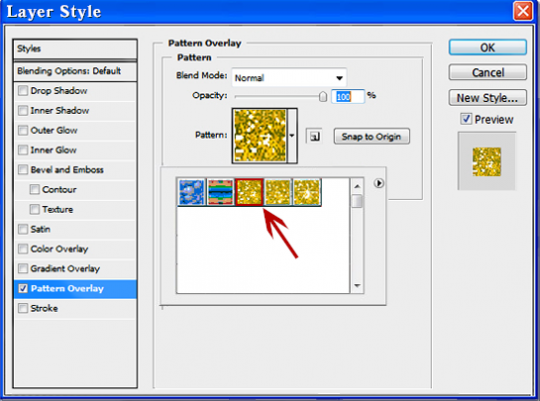
 გავააქტიუროთ I ფენა და ფენის ეფექტების ღილაკზე დაჭერით გამოსული მენიუდან ავირჩიოთ Pattern Overlay… > Layer Style -ს სადიალოგო ფანჯარაში, ტექსტურების მენიუდან, ავირჩიოთ ჩვენს მიერ ჩატვირთული ტექსტურებიდან I ნიმუში დავაჭიროთ OK ღილაკს.
გავააქტიუროთ I ფენა და ფენის ეფექტების ღილაკზე დაჭერით გამოსული მენიუდან ავირჩიოთ Pattern Overlay… > Layer Style -ს სადიალოგო ფანჯარაში, ტექსტურების მენიუდან, ავირჩიოთ ჩვენს მიერ ჩატვირთული ტექსტურებიდან I ნიმუში დავაჭიროთ OK ღილაკს.
 იგივე ოპერაცია უნდა ჩავატაროთ II და III ფენებთან დაკავშირებით (II ფენას ტექსტურის II ნიმუში უნდა დავადოთ, III ფენას – III).
იგივე ოპერაცია უნდა ჩავატაროთ II და III ფენებთან დაკავშირებით (II ფენას ტექსტურის II ნიმუში უნდა დავადოთ, III ფენას – III).
ამის შემდეგ, უნდა გავხსნათ ანიმაციის პალიტრა. მასში მხოლოდ ერთი კადრი დაფიქსირდება > მოვახდინოთ კადრის კოპირება 2-ჯერ > I კადრზე უნდა დავაფიქსიროთ სურათი და I ფენა, II კადრზე – სურათი და II ფენა, III კადრზე სურათი და III ფენა > მივუთითოთ კადრის შეჩერების დრო და ანიმაცია შევინახოთ GIF ფორმატში ბრძანებით: მენიუ File > Save for Web & Devices.
 ორ ან მეტ ფერიანი გლიტერ-ანიმაციის გაკეთების წესი იგივეა, მაგრამ ამ შენთხვევაში, ჯერ სხვადასხვა ფერის ტექსტურის ფენები ცალ-ცალკე უნდა გავამზადოთ და ანიმაციის პალიტრის გახსნის წინ გავაერთიანოთ.
ორ ან მეტ ფერიანი გლიტერ-ანიმაციის გაკეთების წესი იგივეა, მაგრამ ამ შენთხვევაში, ჯერ სხვადასხვა ფერის ტექსტურის ფენები ცალ-ცალკე უნდა გავამზადოთ და ანიმაციის პალიტრის გახსნის წინ გავაერთიანოთ.
შენიშვნა: ორი ან მეტი გლიტერ-ტექსტურის გამოყენების შემთხვევაში, გლიტერ ანიმაციის კადრის შეჩერების დრო ერთნაირი უნდა იყოს. ერთნაირი უნდა იყოს ასევე, გამოსაყენებელი გლიტერ-ტექსტურის ფენების რაოდენობაც.

 იგივეა გამოსახულებაზე გლიტერ-ტექსტურის დადების პრინციპიც: უნდა გამოვყოთ გამოსახულებაზე ის ნაწილი, რომელზეც გვინდა გლიტერის დადება > კოპირებით გადავიტანოთ ახალ ფენაზე > მოვახდინოთ კოპირებული ფენის იმდენჯერ კოპირება, რამდენ ფენასაც შეიცავს გლიტერ-ტექსტურა (მაგ., ქვემოთ მოცემული გლიტერი 8 ფენას შეიცავს) > ანიმაციის პალიტრაში უნდა შევქმნათ იმდენი კადრი, რამდენი ტექსტურიანი ფენაც გვაქვს Layers პალიტრაში და თითოეულ კადრზე დავაფიქსიროთ გამოსახულების Background -ი და ერთი ტექსტურიანი ფენა.
იგივეა გამოსახულებაზე გლიტერ-ტექსტურის დადების პრინციპიც: უნდა გამოვყოთ გამოსახულებაზე ის ნაწილი, რომელზეც გვინდა გლიტერის დადება > კოპირებით გადავიტანოთ ახალ ფენაზე > მოვახდინოთ კოპირებული ფენის იმდენჯერ კოპირება, რამდენ ფენასაც შეიცავს გლიტერ-ტექსტურა (მაგ., ქვემოთ მოცემული გლიტერი 8 ფენას შეიცავს) > ანიმაციის პალიტრაში უნდა შევქმნათ იმდენი კადრი, რამდენი ტექსტურიანი ფენაც გვაქვს Layers პალიტრაში და თითოეულ კადრზე დავაფიქსიროთ გამოსახულების Background -ი და ერთი ტექსტურიანი ფენა.
თუ გლიტტერი-ტექსტურა გამჭვირვალე ფენაზე არის შესრულებული (როგორც ამ შემთხვევაში), 
გამოსახულება შეინარჩუნებს ფონის ფერს.


უკვე არსებული ანიმაციების გამოყენება, ახალი ანიმაციის შესაქმნელად

გლიტერი არის GIF ანიმაცია და როგორც გლიტერი დავშალეთ ფენებად, შეგვიძლია ასევე დავშალოთ ფენებად ნებისმიერი ანიმაცია და იმ შემთხვევაში, თუ GIF-ი გამჭვირვალე ფენაზე არის შესრულებული, გამოვიყენოთ ახალი ანიმაციის შესაქმნელად.

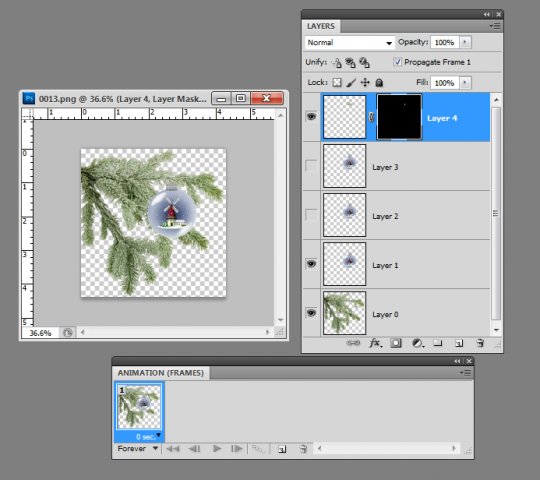
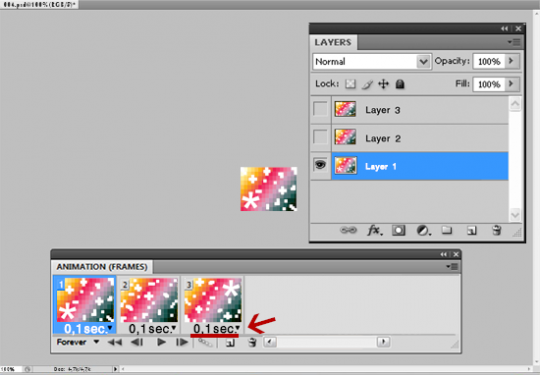
1. დავშალოთ ანიმაცია ფენებად:

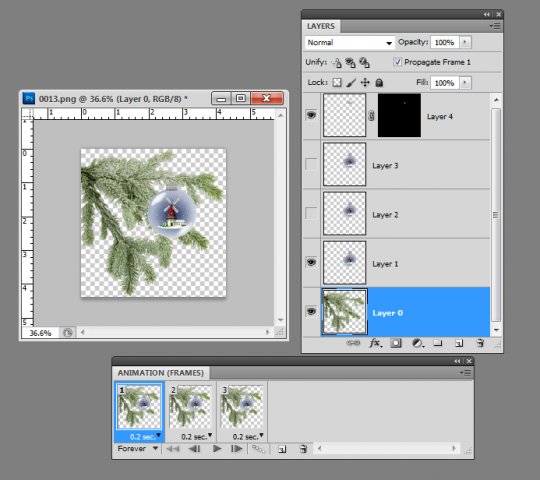
2. გადავიტანოთ ანიმაციის ფენები სხვა გამოსახულებაზე და დავამონტაჟოთ:

3. შევქმნათ ახალი ანიმაცია, ძველი ანიმაციის, კადრის ეკრანზე შეჩერების დროის გათვალისწინებით (ამ შემთხვევაში, 0, 2 წმ-ია).
 4. შევინახოთ ახალი ანიმაცია ბრძანება: მენიუ File > Save for Web & Devices
4. შევინახოთ ახალი ანიმაცია ბრძანება: მენიუ File > Save for Web & Devices


Glitter – ტექსტურის შექმნა

1) უნდა შევქმნათ ახალი დოკუმენტი (File > New):
ზომა – 65 X 50 pixels. (ზომას არსებითი მნიშვნელობა არა აქვს, შეგვიძლია უფრო პატარა დოკუმენტი შევქმნათ ან უფრო დიდი და შენახვის წინ დავაპატარავოთ (დიდი ზომის დოკუმენტებზე უფრო ადვილია მუშაობა). სტანდარტული Glitter – ტექსტურის ზომები, დაახლოებით, 30 -70 პიქსელის ფარგლებში მერყეობს).
რეზოლუცია – 72 pixels/inch
ფონი – გამჭვირვალე
2) Layers პალიტრაში მოვახდინოთ ფენის კოპირება 3 – ჯერ > ქვედა ფენაში ჩავასხათ ფონის ფერი (ეს შეიძლება იყოს ერთი ფერი ან რამოდენიმე ფერისგან შექმნილი გრადიენტი).
3) ხელსაწყოების პანელზე ავირჩით Pencil Tool (ფანქარი) > შევარჩიოთ ფერი, ვთქვათ – თეთრი > ფანქრის ზომად დავაყენოთ 3 პიქსელი.
4) თვითოეულ გამჭვირვალე ფენაზე უნდა დავხატოთ სხვადასხვა ფორმის პატარ-პატარა ელემენტები ისე რომ, სხვადასხვა ფენაზე დახატული ელემენტები ერთმანეთს არ ფარავდეს. შეგვიძლეა მზა ელემენტის დამატებაც, მაგ., კლავიატურის ფიფქის.

5) მოვახდინოთ ფერაფი ფონის დუბლირება 2 – ჯერ (მივიღებთ 3 ფერად ფენას) და თითოეული მათგანი მოვათავსოთ გამჭვირვალე ფენის ქვემოთ, ხოლო შემდეგ გავაერთიანოთ გამჭვირვალე ფენებთან.
6) Window > Animation ბრძანებით ეკრანზე გამოვიტანოთ ანიმაციის პალიტრა, რომელშიც მხოლოდ ერთი კადრი დაფიქსირდება > მოვახდინოთ კდარის კოპირება 2 – ჯერ და თითოეულ კადრზე დავაფიქსიროთ Layers პალიტრის შესაბამისი ფენა (ანიმაციის პალიტრასთან მუშაობისა და ანიმაციის შენახვის წესები იხ. Slide Show – ში).

7) დავაფიქსიროთ კადრის შეჩერწბის დრო – 0, 1 წმ.
8) ჩვენების ციკლი – Forever (ავტომატურ რეჟიმში დგას).
9) ტექსტურა უნდა შევინახოთ PSD ფორმარში, მისი შემდგომი გამოყენებისთვის და შეგვიძლია შევინახოთ GIF ფორმატში Glitter – კუბიკის სახით:
 და შემცირებული ზომის Glitter – ტექსტურა:
და შემცირებული ზომის Glitter – ტექსტურა:


